
A space themed grand strategy with emphasis on economy, society, and politics
New UI system
by EhWhoAmI
After some time, I have finally managed to actually use the excellent library, RmlUi, for a proper UI. This UI library allows us to use an interface similar to HTML to format our user interfaces, which allows us to give more advanced styles to our UI, like animations and easily switching between fonts.
We have been using this library for the initial loading screen for a month or so before adding the new main menu library, but that was just a proof of concept, and I have finally come to using the library in closer to it’s full capability.
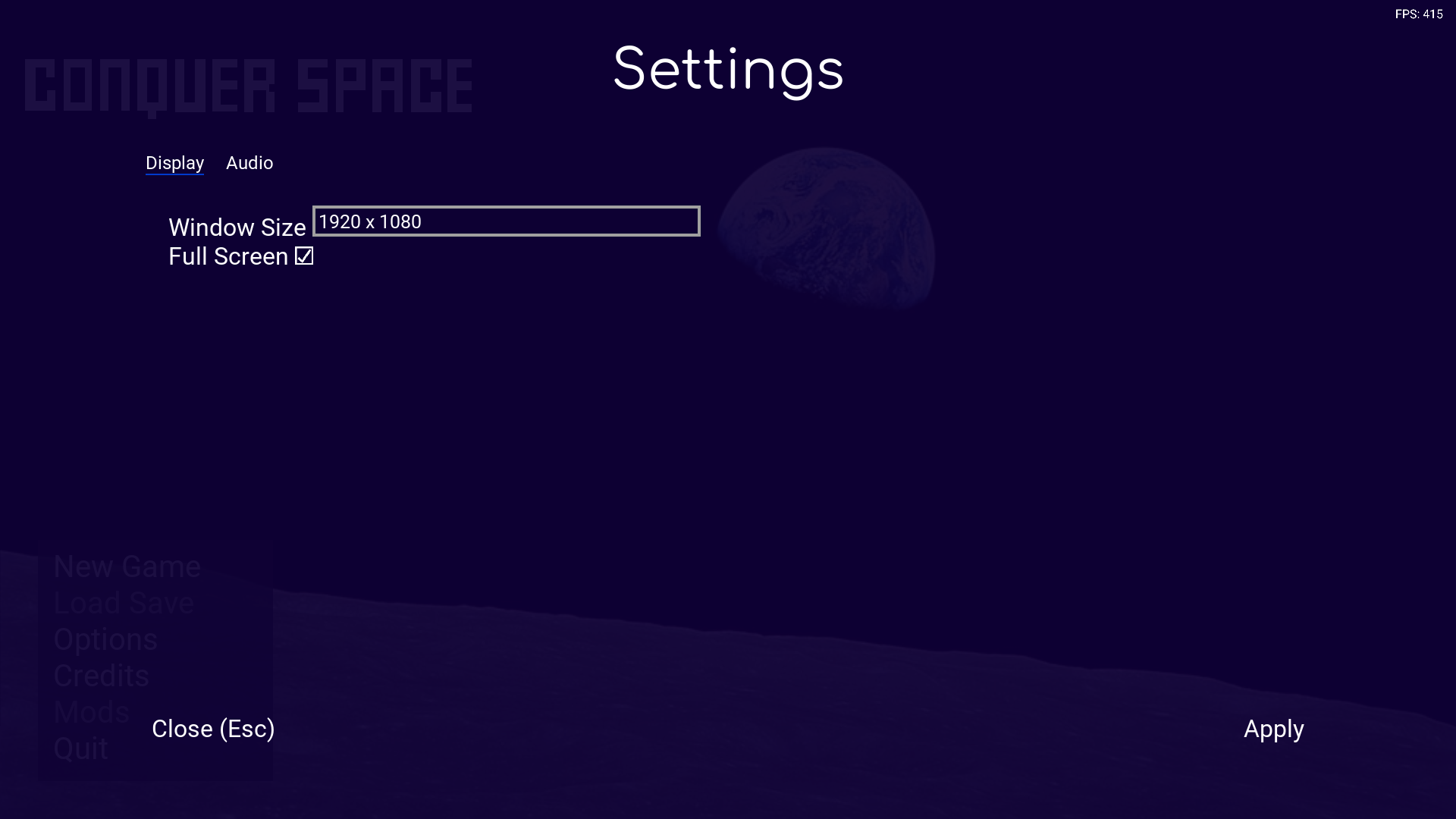
Here are some screenshots of what the new UI looks like, and here is what the animations look like.


Here is a screen recording of what the animation looks like.

Developing
Adding a new UI is a bit complicated, because I haven’t really simplified the process to adding UI.
// Initializing new UI document. Preferably the variable will be defined in the class.
Rml::ElementDocument* menu = GetApp().LoadDocument(document_name);
// ...
// Show the document
menu->Show();
// ...
// To add event listeners, you need to add them for each of the events you want to read
options_menu->AddEventListener(Rml::EventId::Click, this);
options_menu->AddEventListener(Rml::EventId::Keydown, this);
options_menu->AddEventListener(Rml::EventId::Submit, this);
// Note that the 'this' in this context extends the class Rml::EventListener.
// When you are done with the document, before you close the document you need to remove the listeners. I'm not sure why this is needed, but it's pretty
options_menu->RemoveEventListener(Rml::EventId::Click, this);
options_menu->RemoveEventListener(Rml::EventId::Keydown, this);
options_menu->RemoveEventListener(Rml::EventId::Submit, this);
// To show the document, call
options_menu->Show();
// To hide, call
options_menu->Hide();
// To reload the document code, you can call
options_menu = GetApp().ReloadDocument(document_name);
// This is helpful for testing out what different animations or rcss formatting looks better.
// To close the document, you just call
options_menu->Close();
A RML document is rather simple. It’s like a HTML document, just with slightly different extensions and filenames. Here’s a sample RML document, and here’s the accompanying rcss file that comes with it.
A helpful tool is the RCSS spritesheet editor, which allows you to edit and define spritesheets. Do note that this will mess up the formatting of the rcss file, and will probably need editing of the rcss file before committing.
For more information about all the different elements and options you can use the wiki.
There is probably a memory leak somewhere inside the render interface or the system interface, because staying on the main menu will lead the program to use dozens of gigabytes of memory. I will track that down before the initial release, but it’s not a priority for now.